
P A R T - 2:直線の練習/曲線の練習/フリーハンドの練習/図形の練習
P A R T - 5:塗りと線の練習/グラデーションの練習/パターンの練習/塗り替えの練習
P A R T - 6:前後移動の練習/選択の練習/マスクと複合パスの練習/パスファインダーの練習/整列の練習/ガイドの練習
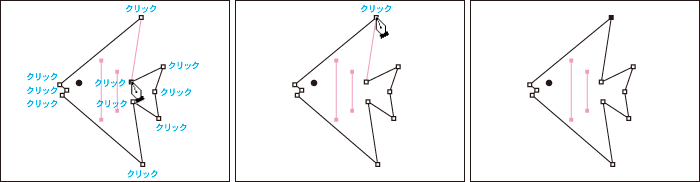
イカを描く
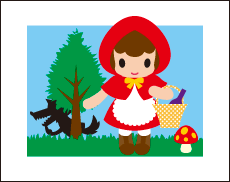
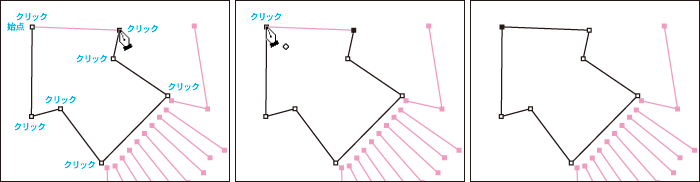
直線セグメントを連結したクローズパスと、直線のオープンパスを描く練習です。
最初に作成するアンカーポイントは、どの位置からでもOKです。下絵が示すアンカーポイントの位置を順番にクリックします。
最後の直線セグメントは、最初に作成したアンカーポイントの上にポインタを置いてクリックします。

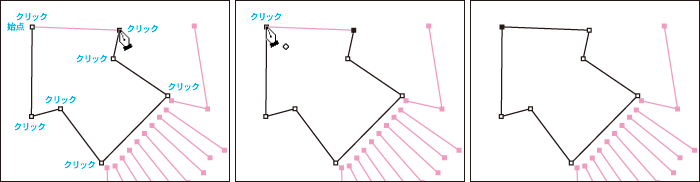
オープンパスは最初に作成したアンカーポイントに連結せずに描画を終了します。
描画終了方法は4つあります。どの方法で操作してもかまいません。
● Enterキーを押す
● Ctrlキーを押しながら何も無い所をクリック
● Shift+Ctrl+Aキーを押す
● ツールボタンをクリックする

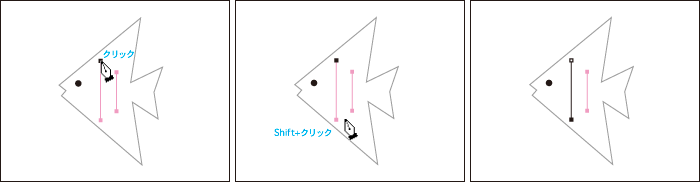
サカナを描く
垂直線を描画く練習です。
輪郭は直線セグメントを連結したクローズパスを描きます。

垂直線として認識するエリアにポインタを置き、Shiftキーを押しながらクリックします。

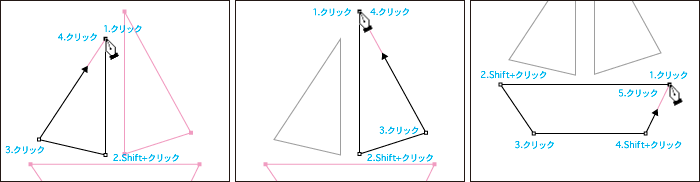
ヨットを描く
水平・垂直のセグメントを含むクローズパスを描きます。最後にパスを閉じるとき、Shiftキーを押してクリックすると、パスが閉じない場合もあります。最後のセグメントを水平・垂直線にしない位置から描画します。

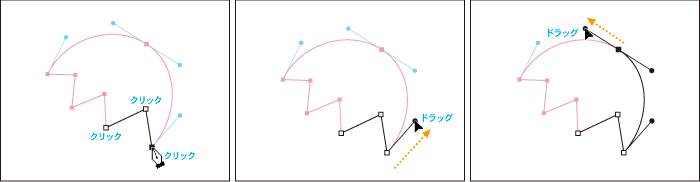
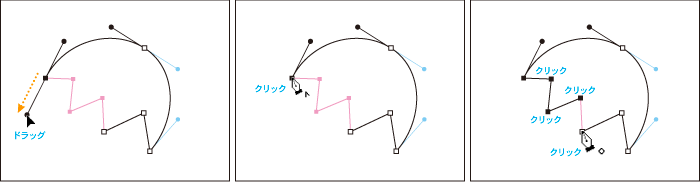
タマゴの殻を描く
直線セグメントと曲線セグメントを組み合わせたクローズパスを描画します。

37ページで学んだ「曲線から直線を描く」と「直線から曲線を描く」方法を応用します。


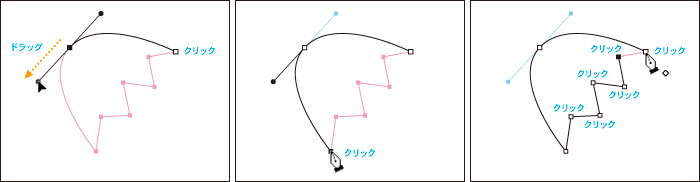
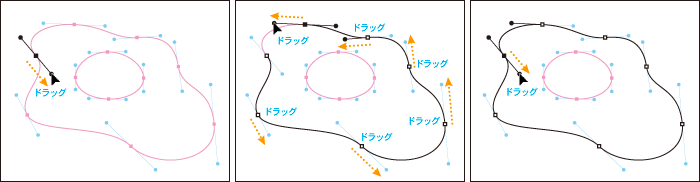
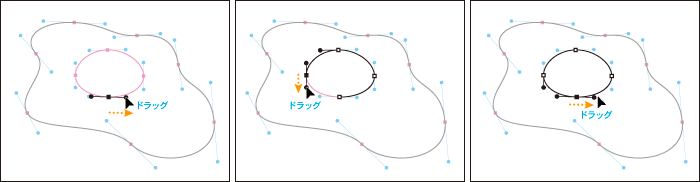
目玉焼き描く
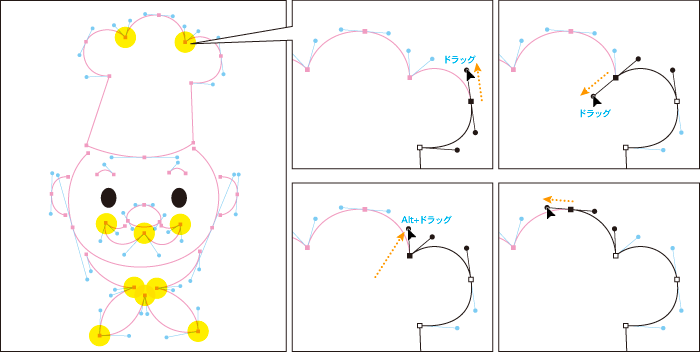
スムーズポイントで連結した曲線セグメントだけのクローズパスを描画します。最初に作成したアンカーポイントの上にポインタを置き、始点側の方向線に沿ってドラッグします。 始点側の方向線の長さは変わりませんが、角度の変化に注意します。


シェフを描く
38ページで学んだ「こぶを描く」方法を中心に描画します。

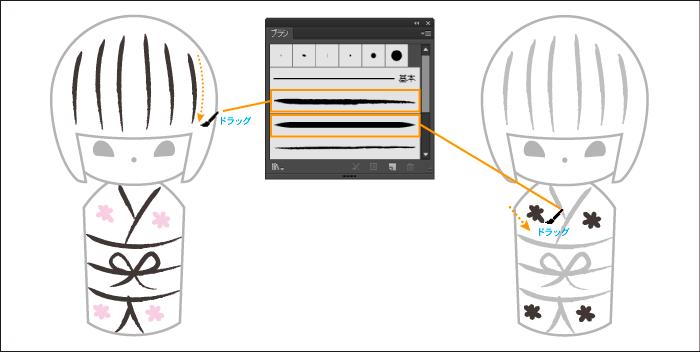
コケシを描く
フリーハンドで線を描く練習です。パスの描画には鉛筆ツールかアートブラシを使用します。鉛筆ツールの場合、パスを描画した後に「ブラシ」パネルでアートブラシを選択します。アートブラシはアートブラシを選択してからパスを描画します。多くのアートブラシは、パスの始点側と終点側でデザインが異なります。パスを描く方向に注意してください。

図形ツーツで描くための基本操作を練習します。
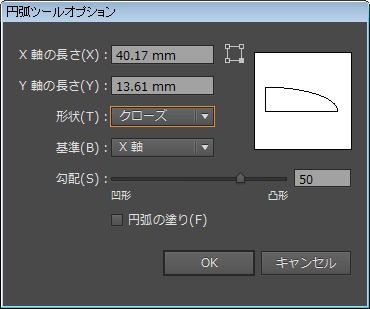
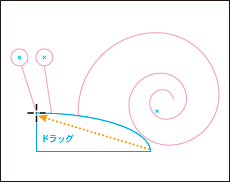
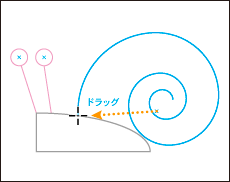
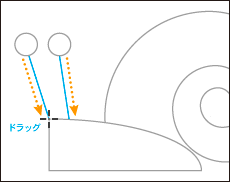
カタツムリを描く
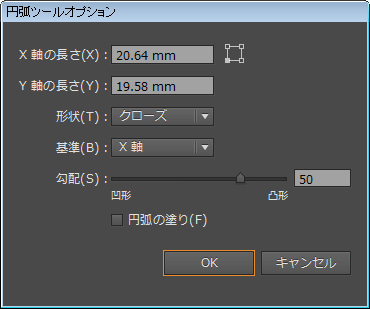
円弧ツールボタンをダブルクリックして、「円弧ツールオプション」ダイアログボックスの形状を「クローズ」に設定します。

図形の右下から左上に向かってドラッグします。

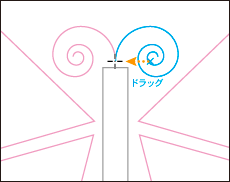
スパイラルツールで図形の中心となる「×」印から一番外側の線端の位置までドラッグします。

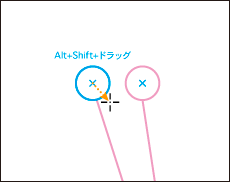
楕円ツールでAlt キーとShift キーを押しながら図形の中心となる「×」印からドラッグします。

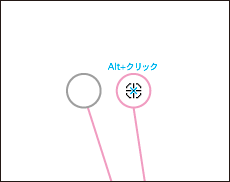
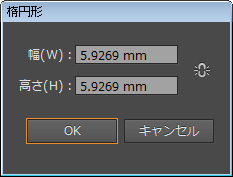
Alt キーを押しながら図形の中心となる「×」印をクリックします。幅と高さの値は、先ほど描いた円と同じ大きさなので、そのまま「OK」ボタンをクリックします。


直線ツールでドラッグします。

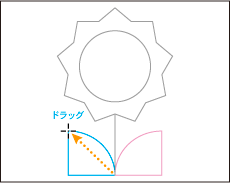
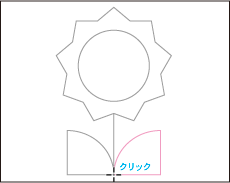
花を描く
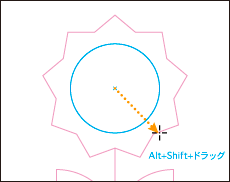
楕円ツールでAlt キーとShift キーを押しながら図形の中心となる「×」印からドラッグします。

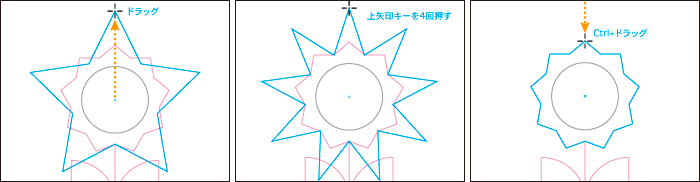
スターツールで図形の中心となる「×」印からドラッグします。
ドラッグ中に矢印キーを押して点の数を合わせ、第2 半径の位置を合わせます。
第2 半径の位置はCtrl キーで固定して、第1 半径の位置と頂点を合わせます。

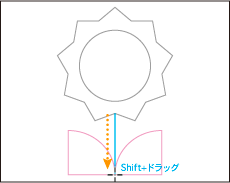
直線ツールでShift キーを押しながらドラッグして、垂直線を描画します。

円弧ツールで茎の付け根から左上にドラッグします。

右の葉は茎の付け根をクリックして、「円弧ツールオプション」ダイアログボックスの基準点を左下に設定して作成します。


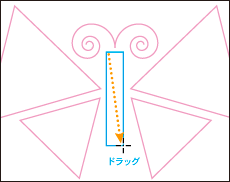
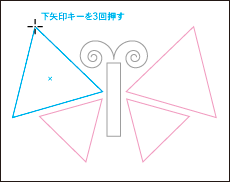
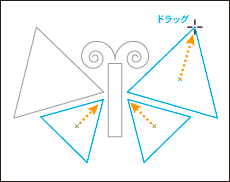
チョウを描く
長方形ツールでドラッグします。

スパイラルツールでShift キーを押しながらドラッグします。

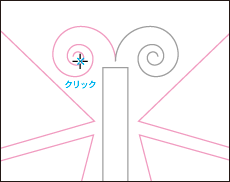
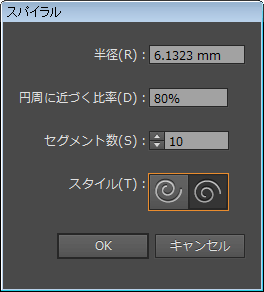
左側は図形の中心となる「×」印をクリックして、「スパイラルツールオプション」ダイアログボックスのスタイルを逆巻きに変えて作成します。


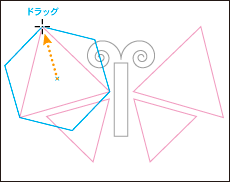
多角形ツールで図形の中心となる「×」印からドラッグします。
ドラッグ中に矢印キーを押して点の辺の数を合わせ、頂点の位置を合わせます。


他の羽も図形の中心となる「×」印からドラッグします。

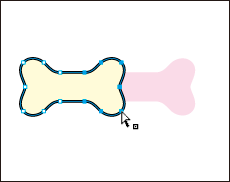
サカナを移動する
選択ツールでオブジェクトを移動する練習です。
まとめて移動したいパスをShiftキーを押しながら複数選択して、ドラッグで移動します。

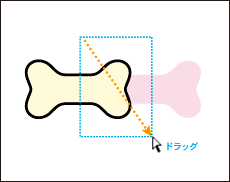
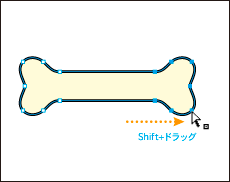
骨の一部を移動する
選択ツールでアンカーポイントを移動する練習です。
ダイレクト選択ツールで移動するアンカーポイントを選択します。

選択したアンカーポイント(またはセグメント)にポインタの先端を重ねます。

Shift キーを押しながらドラッグして、水平方向に固定したまま移動します。

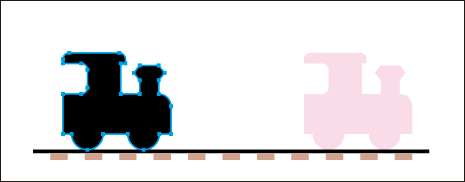
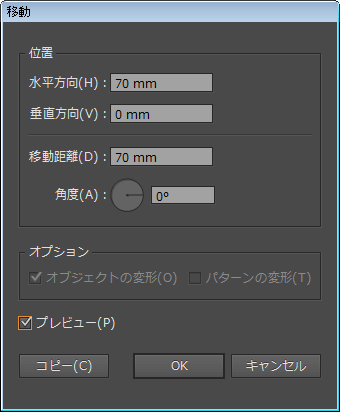
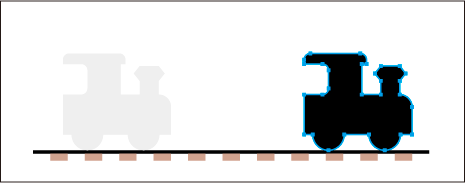
汽車を移動する
オブジェクトを数値指定で移動する練習です。
汽車のパスを選択して選択ツールボタンをダブルクリックするか、[オブジェクト→変形→移動]を選択します(「変形」パネルや矢印キーで移動する方法でもOKです)。

「移動」ダイアログボックスの水平方向に移動距離「70mm 」を入力します。


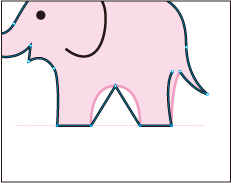
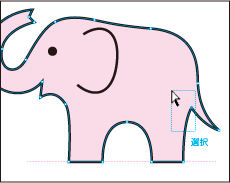
ゾウを描く
パスを編集するための基本操作を練習します。
ペンツールで鼻先の線端から口元の線端までパスを描いて連結します。

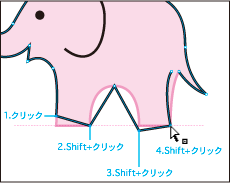
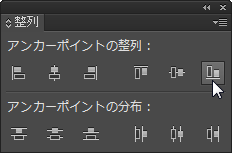
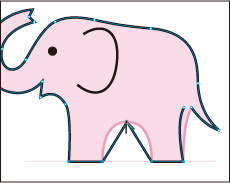
ダイレクト選択ツールで足下の4 つのアンカーポイントを選択します。Shiftキーを押しながらクリックして、最後に選択したアンカーポイントをキーアンカーとして「整列」パネルで揃えます(垂直方向下に整列)。



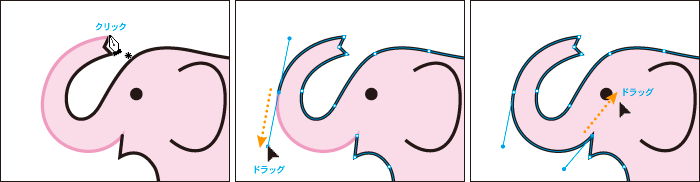
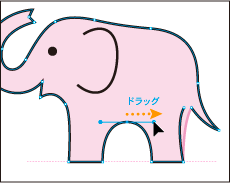
アンカーポイントの切り替えツールでコーナーポイントをスムーズポイントに切り替えます。尻方向(描画方向)にドラッグします。


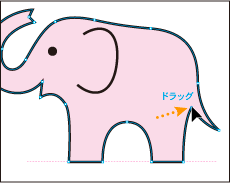
ダイレクト選択ツールで尻の線端をシッポの線端に重ねます。
重ねた2 つのアンカーポイントをマーキー選択して、[オブジェクト→パス→連結](Ctrl+J)を選択します。CS5 とCS6は[連結]コマンドを選択すると「コーナー」で連結します。CS4 は「連結」ダイアログボックスで「コーナー」を指定して連結します。


変形ツールで編集するための基本操作を練習します。
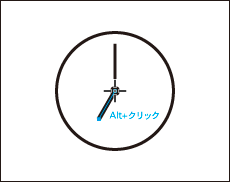
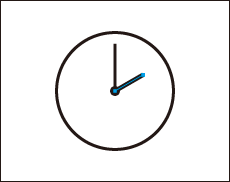
時刻を修正する
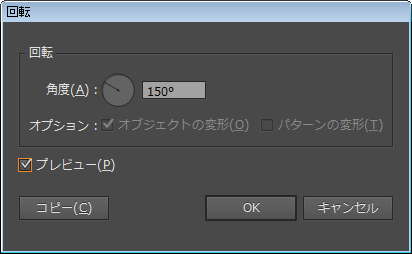
短針を選択して、回転ツールで基準点(時計の中心)をAlt +クリックします。

角度に正の値を入力すると反時計回りに、負の値を入力すると時計回りに回転します。


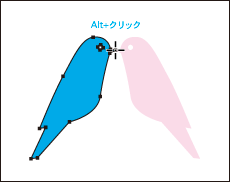
トリを増やす
トリを選択して、リフレクトツールで基準点(くちばし先端)をAlt +クリックします。

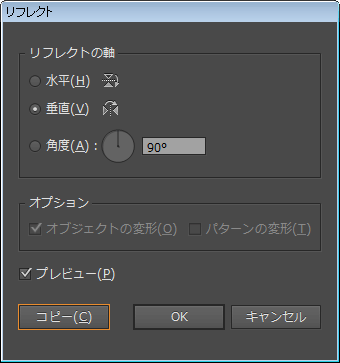
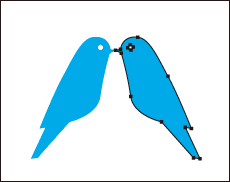
リフレクトの軸を「垂直」に設定して「コピー」ボタンをクリックすると、トリのコピーが反転します。


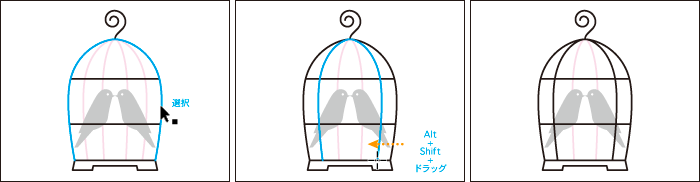
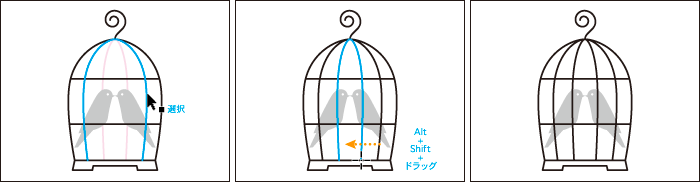
網目を増やす
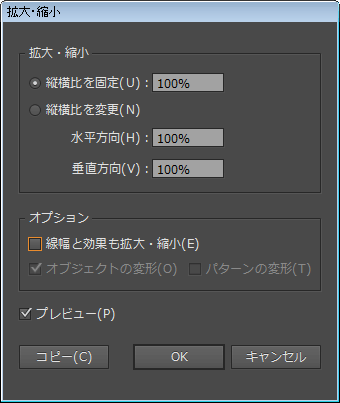
何も選択しない状態で拡大・縮小ツールボタンをダブルクリックします。
「拡大・縮小」ダイアログボックスの「線幅と効果も拡大・縮小」をオフにして、線幅が変わらないようにします。

鳥かごの外側のパスを選択して、拡大・縮小ツールでShift キーとAlt キーを押しながら水平(かごの中心方向)にドラッグします。


ペイントする
自由にカラーを設定してください。
同じ色をペイントするときは、複数のパスを選択したり、「スウォッチ」パネルにカラーを登録すると、効率よく作業できます。

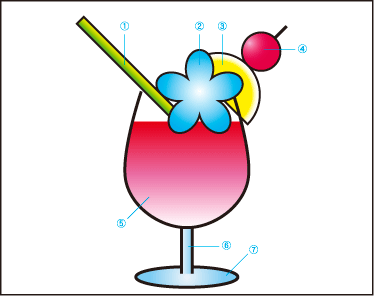
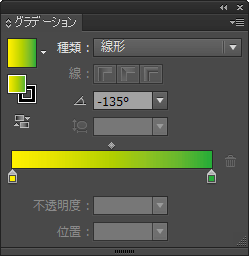
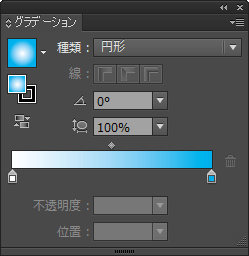
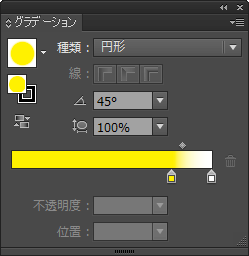
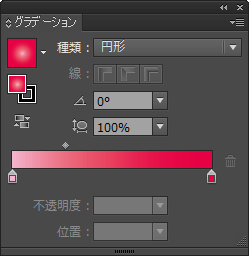
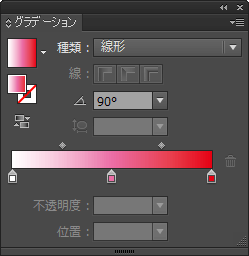
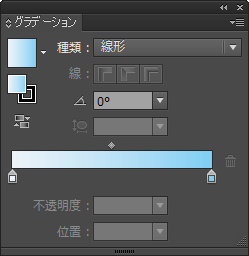
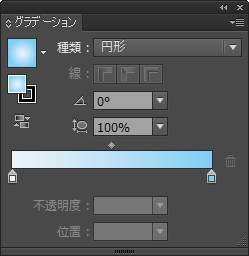
グラデーションをペイントする
見本を参考にして、塗りの範囲にグラデーションをペイントします。カラーは自由に設定してください。

①  ②
② 
③  ④
④ 
⑤  ⑥
⑥ 
⑦ 
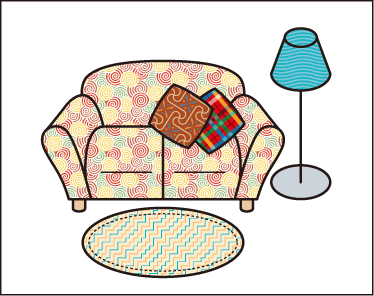
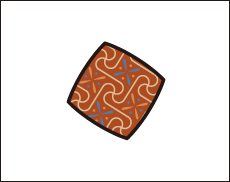
パターンをペイントする
見本を参考にして、塗りの範囲にパターンをペイントします。模様は自由に設定してください。

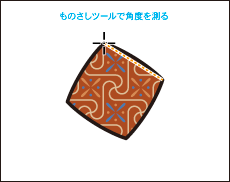
クッションの模様は、傾きに合わせてパターンの角度を変更してください。
ものさしツールで傾斜角度を測ります。

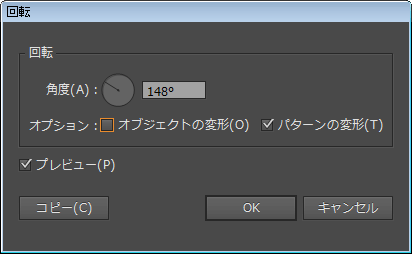
回転ツールでパターンだけ回転します。


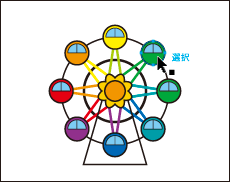
ペイント属性を抽出・適用する
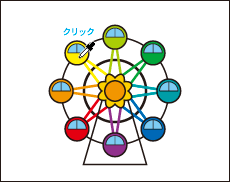
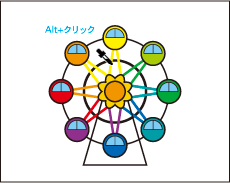
スポイトツールでペイント属性を抽出します。

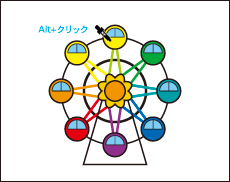
抽出したペイントは、Alt キーを押しながらクリックして適用します。
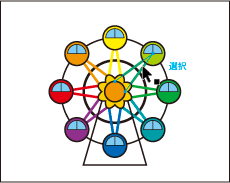
隣の観覧席からの抽出・適用を繰り返します。

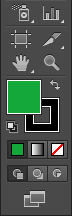
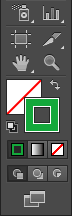
最後の観覧席を選択して、「塗り」を選択します。


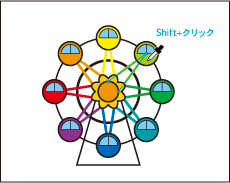
Shift キーを押しながらフレームのカラーを抽出します。

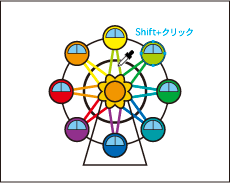
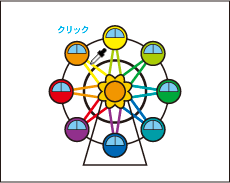
フレームも隣から抽出・適用を繰り返します。


最後のフレームを選択して、「線」を選択します。


Shift キーを押しながら観覧席のカラーを抽出します。

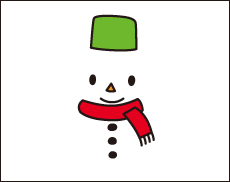
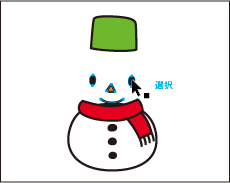
オブジェクトの重なり順を変更する練習です。ショートカットキーを覚えると便利です。
重なり順を変更する
顔、マフラー(首)(フリンジ)、ボタン、帽子を移動します。

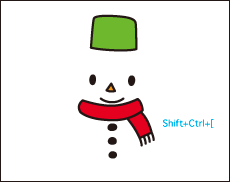
マフラー(フリンジ)の重ね順を最背面(Shift+ Ctrl + [ )にします。

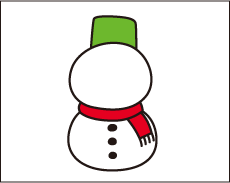
体を移動して、重ね順を最背面(Shift+ Ctrl + [ )にします。

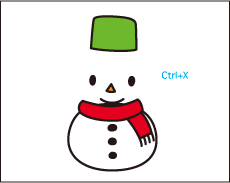
頭を移動してから、カット( Ctrl + X )します。


顔を選択して、背面へペースト( Ctrl + B )します。


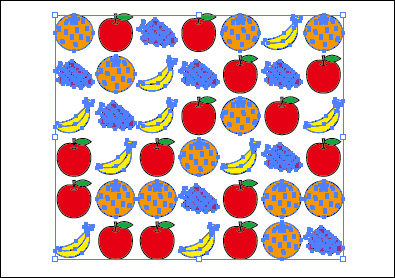
リンゴ以外を選択します。

[選択→選択範囲を反転]でリンゴを選択します。

[オブジェクト→隠す→選択]( Ctrl + 3 )でリンゴを非表示にします。

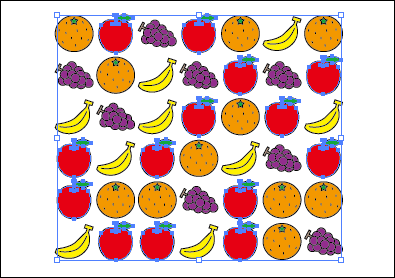
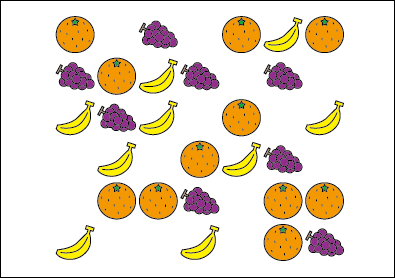
クリッピングマスクを作成する
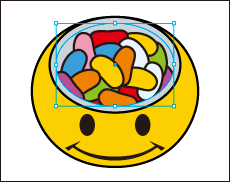
ゼリービーンズと前面の楕円を選択します。

[ オブジェクト→クリッピングマスク→作成]( Ctrl + 3 )を選択します。

すべての選択を解除してから、[ 選択→オブジェクト→クリッピングマスク] を選択します。

マスクオブジェクトに「塗り」と「線」を設定します。

複合パスを作成する
メガネのパスを選択します。

[ オブジェクト→複合パス→作成]( Ctrl + 8 )を選択します。

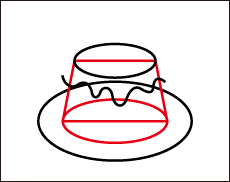
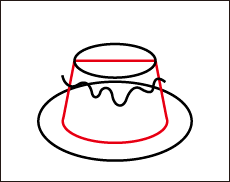
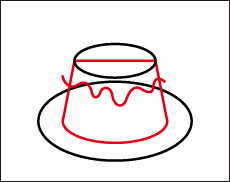
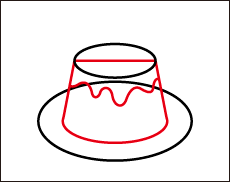
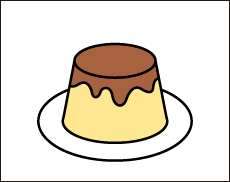
プリンを作成する
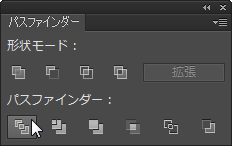
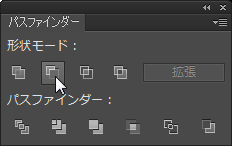
赤い部分のパスを選択して、「パスファインダー」パネルの「合体」を適用します。



赤い部分のパスを選択して、「パスファインダー」パネルの「分割」を適用します。



各パスの塗りのカラーを設定します。

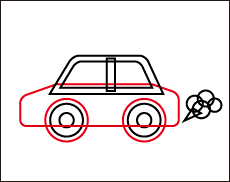
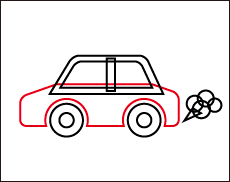
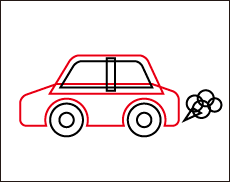
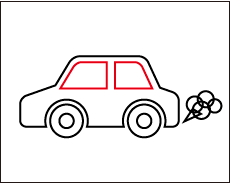
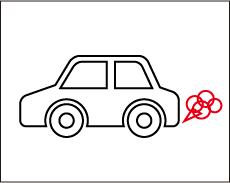
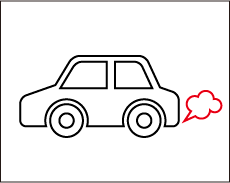
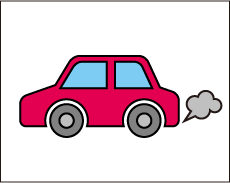
クルマを作成する
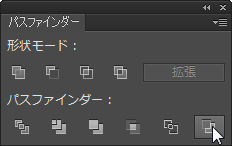
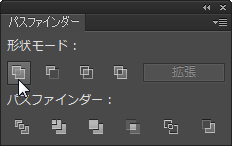
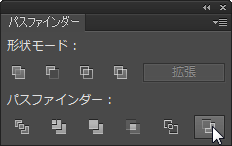
赤い部分のパスを選択して、「パスファインダー」パネルの「背面オブジェクトで型抜き」を適用します。



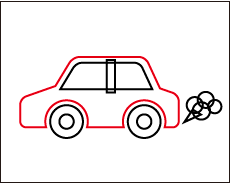
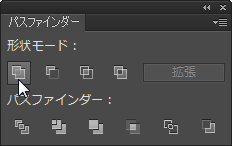
赤い部分のパスを選択して、「パスファインダー」パネルの「合体」を適用します。



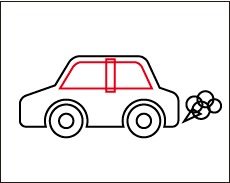
赤い部分のパスを選択して、「パスファインダー」パネルの「背面オブジェクトで型抜き」を適用します。



赤い部分のパスを選択して、「パスファインダー」パネルの「合体」を適用します。



各パスの塗りのカラーを設定します。

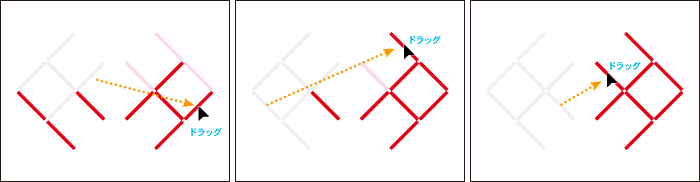
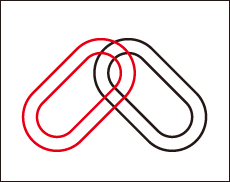
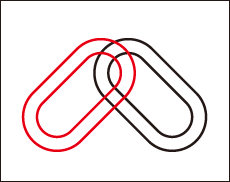
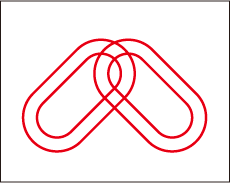
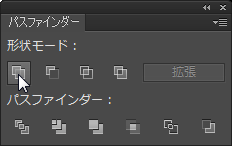
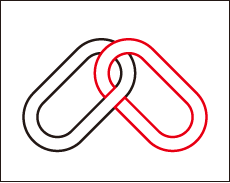
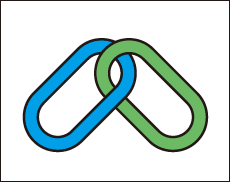
チェーンを作成する
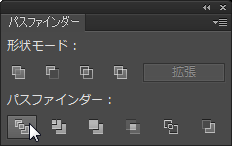
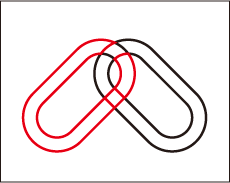
赤い部分のパスを選択して、「パスファインダー」パネルの「前面オブジェクトで型抜き」を適用します。
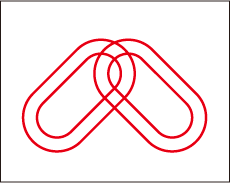
複合パスを適用したときと同じ状態になります。



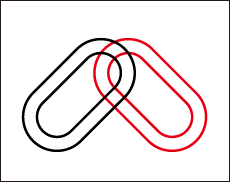
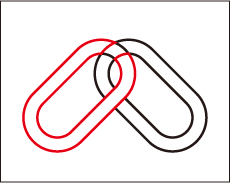
赤い部分のパスを選択して、「パスファインダー」パネルの「前面オブジェクトで型抜き」を適用します。



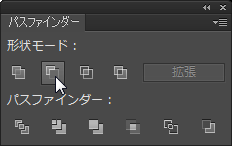
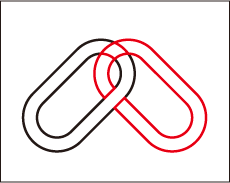
赤い部分のパスを選択して、「パスファインダー」パネルの「分割」を適用します。
見た目に変化はありませんが、交差する部分でパスが分割されます。



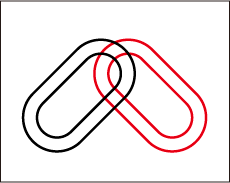
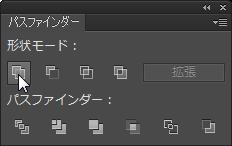
赤い部分のパスを選択して、「パスファインダー」パネルの「合体」を適用します。



赤い部分のパスを選択して、「パスファインダー」パネルの「合体」を適用します。



各パスの塗りのカラーを設定します。

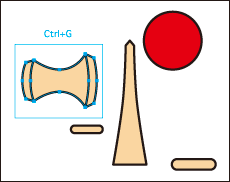
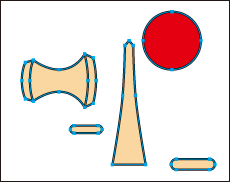
ケン玉を作成する
皿胴のパスを選択して、グループ化します。

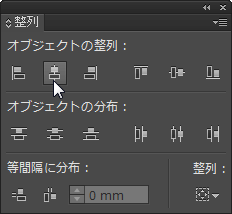
全部のパスを選択して、「整列」パネルの「水平方向中央に整列」を適用します。



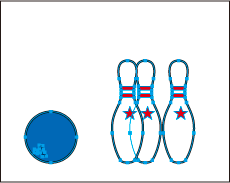
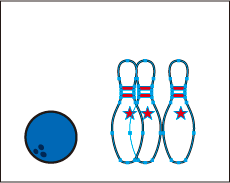
ボウリングを作成する
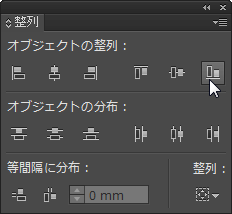
全部のパスを選択して、「整列」パネルの「垂直方向下に整列」を適用します。



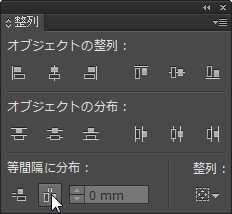
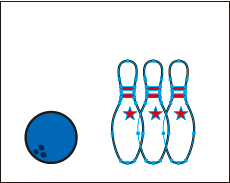
ピンだけ選択して、「整列」パネルの「水平方向等間隔に分布」を適用します。



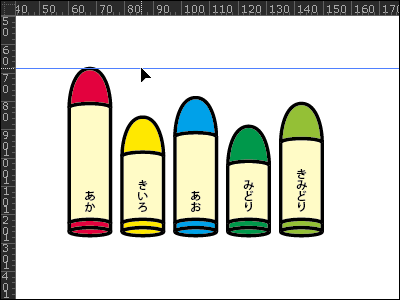
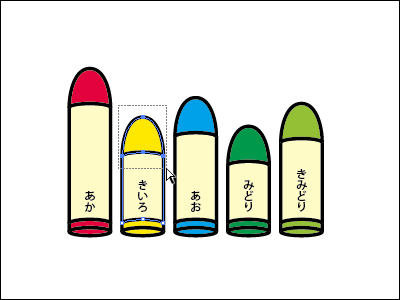
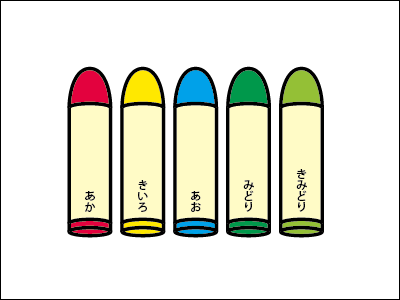
ガイドラインで揃える
定規を表示して、「あか」の先端に合わせた水平ガイドを作成します。

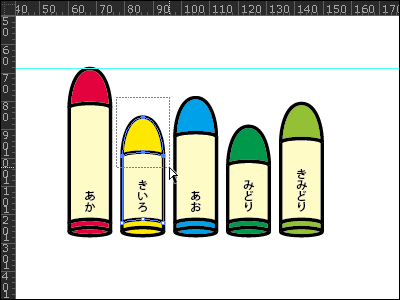
ダイレクト選択ツールで「きいろ」の上部アンカーポイントを選択します。

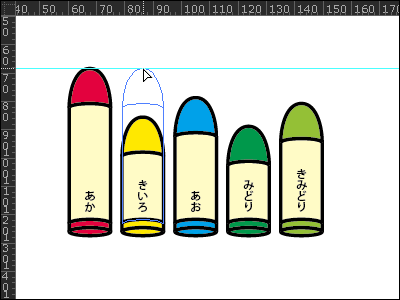
選択したアンカーポイントの先端にポインタを重ねて、Shiftキーを押しながら垂直上方向にドラッグします。
ガイドにスナップして、白抜きのポインタになったらマウスボタンを放します。

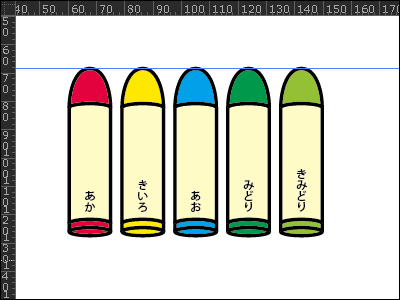
「あお」「みどり」「きみどり」も同じ手順でガイドに揃えます。

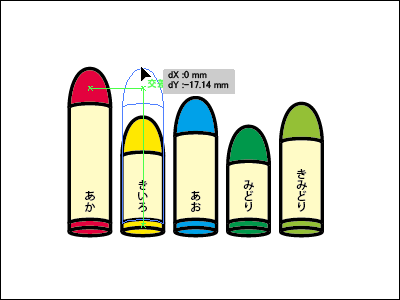
スマートガイドで揃える
[表示→スマートガイド]をオンに設定して、ダイレクト選択ツールで「きいろ」の上部アンカーポイントを選択します。

選択したアンカーポイントを垂直上方向にドラッグして、「あか」に揃う整列ガイドが表示されたらマウスボタンを放します。

「あお」「みどり」「きみどり」も同じ手順で揃えます。

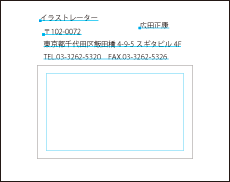
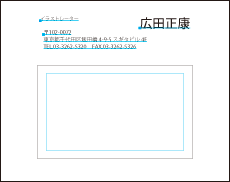
名刺を作成する
肩書き、名前、住所に分けて文字を入力します。

文字の書式を設定します(サイズやフォントは自由に設定してください)。

テキストを「整列」パネルの「水平方向左に整列」で左側を揃えたら、ガイドラインの右下に配置します。

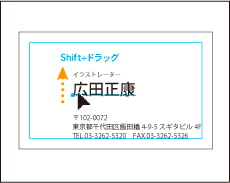
Shift キーを押しながらドラッグして、垂直の位置を調整します。

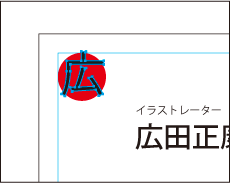
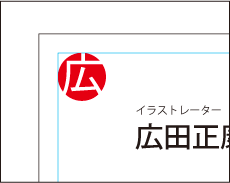
ガイドラインの左上に円を描画して、文字を上に重ねます。

文字をアウトライン化して、加工します。

アウトライン化した文字と円を選択して「前面オブジェクトで型抜き」を適用します。

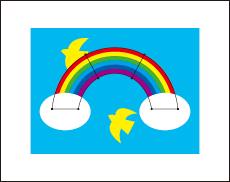
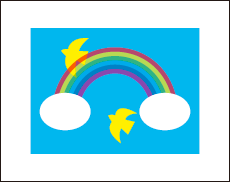
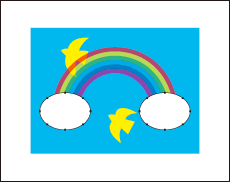
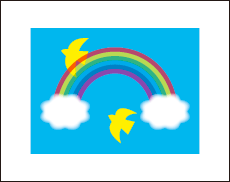
虹を作成する
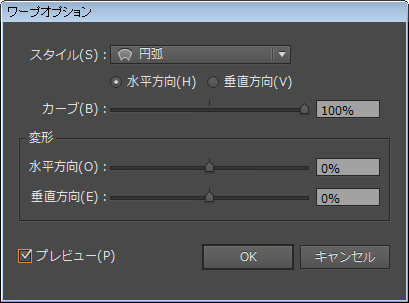
虹のパスを選択して、[オブジェクト→エンベロープやワープで作成]の「円弧」「カーブ:100%」を適用します。



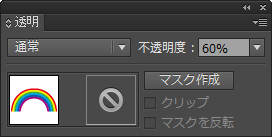
「透明」パネルで「不透明度:60%」に設定します。


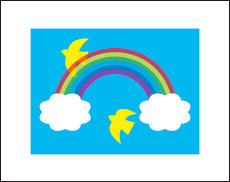
雲を作成する
雲のパスを選択して、[オブジェクト→パス→アンカーポイントの追加]を適用します。

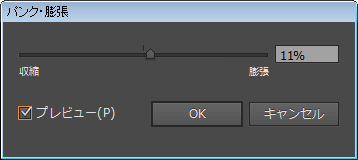
[効果→パスの変形→パンク・膨張]を「膨張:11%」適用します。


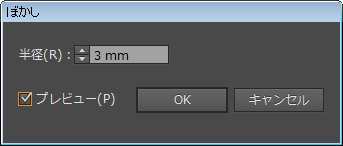
[効果→スタイライズ→ぼかし]を「半径:3mm」適用します。


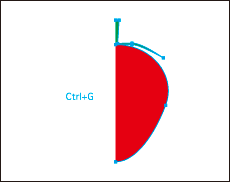
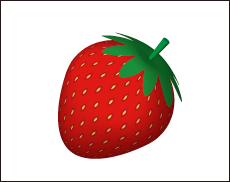
イチゴを作成する
断面のパスをグループ化します。

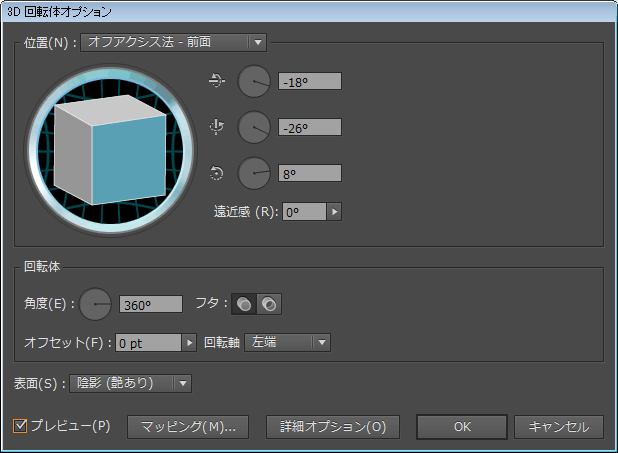
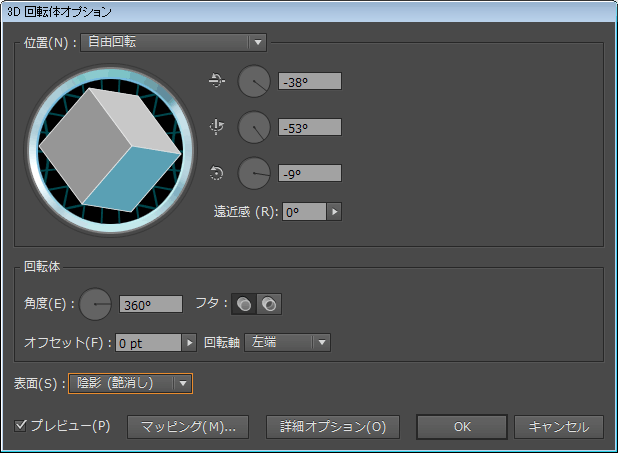
[効果→ 3D →回転体]を選択したら、「プレビュー」をオンにします。


立方体を動かして表示位置を設定します。表面を「陰影(艶消し)」に設定したら「マッピング」ボタンをクリックします。


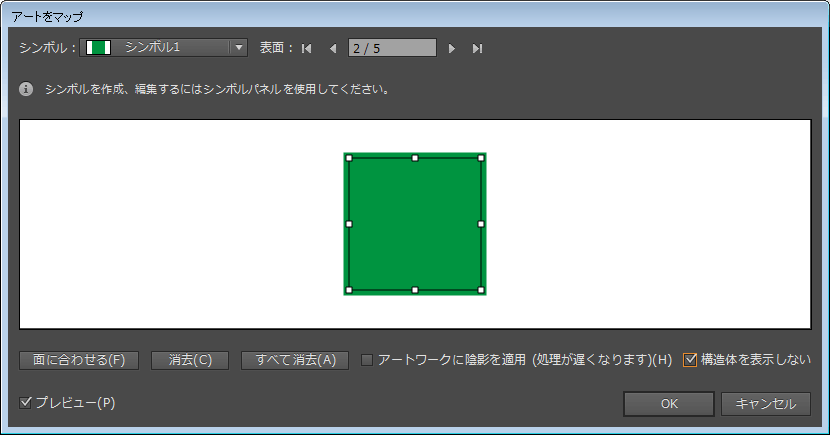
「2/5」の表面に「シンボル1」を面に合わせてマッピングします。「アートワークに陰影を適用」をオンにして、マッピングしたイメージのみ表示します。

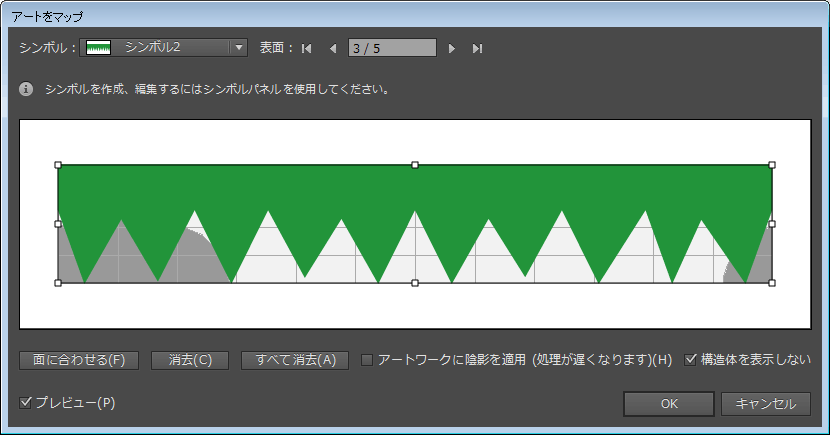
「3/5」の表面に「シンボル2」を面に合わせてマッピングします。

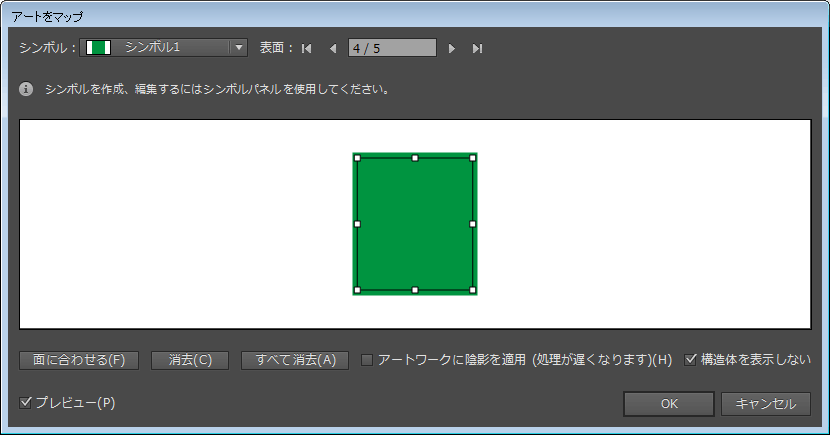
「4/5」の表面に「シンボル1」を面に合わせてマッピングします。

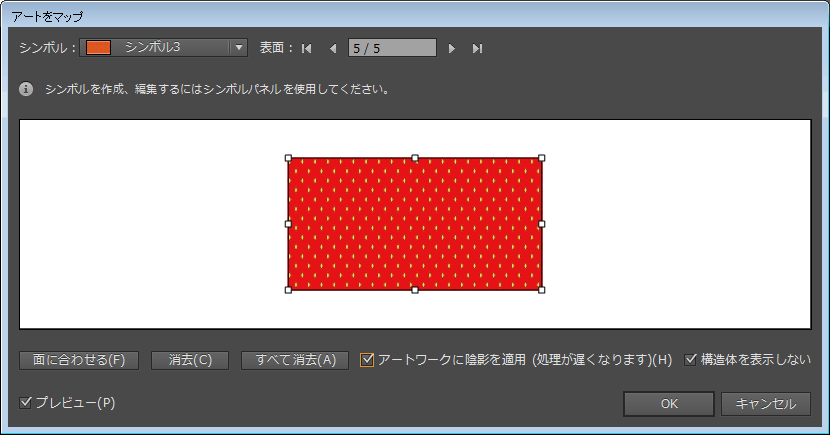
「5/5」の表面に「シンボル3」を面に合わせて、「アートワークに陰影を適用( 処理が遅くなります)」
をオンに設定したら「OK」ボタンをクリックします。「アートワークに陰影を適用( 処理が遅くなります)」はプレビューに時間がかかるので、マッピングの作業の最後に設定します。




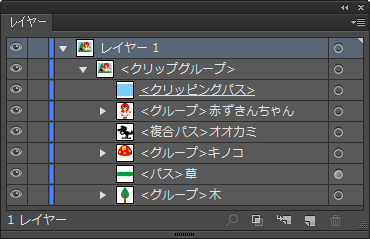
<グループ>赤ずきんちゃんを<クリップグループ>の上までドラッグします。


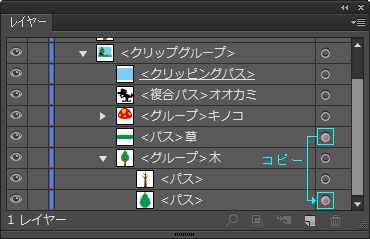
Alt キーを押しながら、「<パス>草」にあるアピアランスを持つターゲットを「<グループ>木」の葉の<パス>のターゲットまでドラッグします。


「<複合パス>オオカミ」を「<グループ>木」の下までドラッグします。